In this post, you’ll learn how to add header code for site verification, footer code and custom code like CSS for styling to your WordPress site without editing the source code files. Adding a code to your WordPress file can be risky if you want to edit this source file but here’s a simple and safest method to do it.
On your WordPress dashboard, click on plugin > add new and search for ‘header and footer’ install and activate ‘WPCode – Insert Headers and Footers + Custom Code Snippets – WordPress Code Manager’

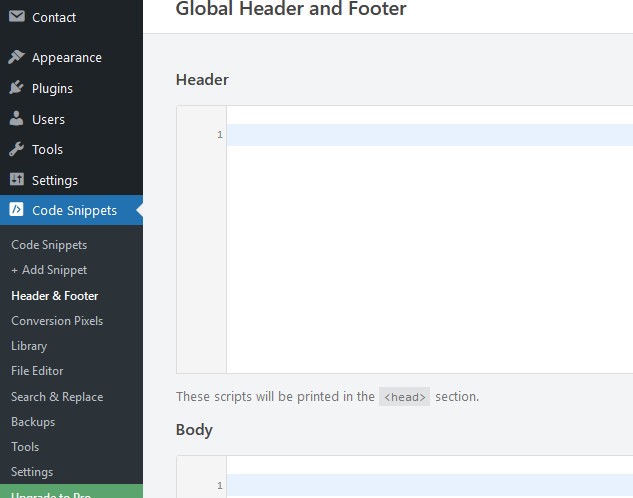
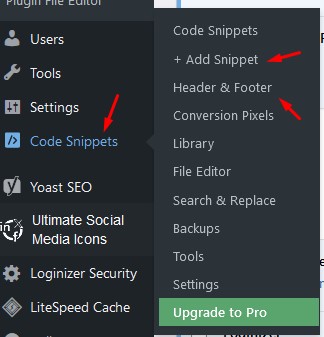
After installation and activation, lookout for ‘Code Snippets’ on the left, hover over it and options will pop up. To insert header, body or footer code, click on ‘header & footer’, to insert custom code like CSS code click on ‘+ Add Snippet’

To add a code inside the header, bodey or footer section, paste the code in their respective box provided and click on save. Note: if you have multiple codes for each section, paste them one per line.